600 X 315 Funny Pics 600 X 315 Best Funny Pics

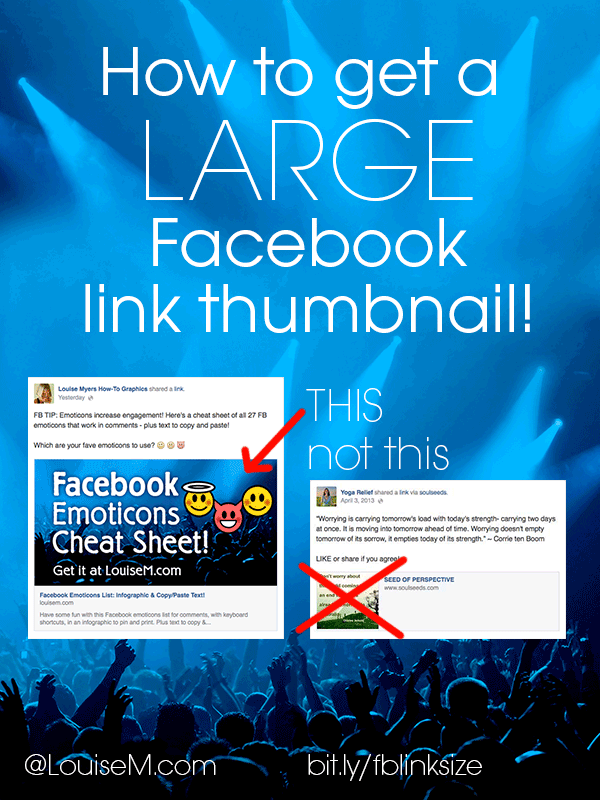
Are you getting LARGE Facebook Link Thumbnail images?
Or are you stuck with tiny postage-stamp sized link previews?
In 2014, Facebook upped the minimum size required to get those lovely large links!
Now you need to change the way you create blog images, AND share links on Facebook.
Why Care About Facebook Link Thumbnails?
Standard link posts (that is, with the link preview generated by Facebook) are getting better click-throughs than other ways to share links recommended in the past.
With the large preview image, that can only get better – IF you take advantage of it!
We will cover:
- How to share a link on your Facebook Page
- Facebook link thumbnail size in the news feed
- Why don't I get a large Facebook link thumbnail?
- Blog image size for best Facebook link preview
- Facebook link ad size
- How to preview a Facebook post with the Facebook share debugger
- How to change or remove a Facebook link preview
- How to restore a missing link image
- How to get a link to a Facebook post
Lots of good stuff, so let's get started!
This post was originally published in June 2014 and last updated March 2020.

How to share a link with preview on your Facebook Page
You can share using the web page's share button, or paste the link into an update on your Page.
Don't forget to include a question to generate comments, or a curiosity-provoking description to get clicks to the site.
I recommend posting the link on Facebook, because you get more image options!
When you share a link on your Page, you can include a preview in your post. The preview can include up to 10 images with descriptions and unique destination URLs.
To share a link on your Facebook Page:
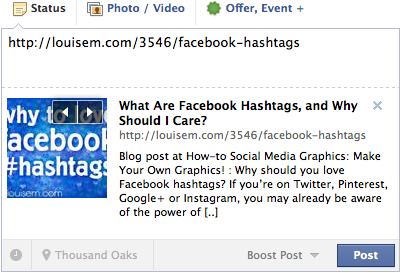
1 | Click in Write a post… at the top of your Page's timeline and enter the link you want to share.
2 |Customize the preview. Images from the webpage may automatically be added to your post's preview. There are several ways to customize the preview:
- Add or Remove Images: You can remove an image from the preview by clicking the thumbnail below Available images . Click+ to add an image from your computer.
- Edit Descriptions: If you've added multiple images, click the description below each image in the preview to edit it.
- Edit Destination URLs: To edit the destination URL for an image in the preview, hover over the image and click
.
4 | Click Publish. source
What's the Facebook link thumbnail size in the News Feed?
On desktop, a large link preview will appear at 470 x 246 pixels. On mobile, the link preview will appear at 560×292 pixels.
If your blog post image isn't big enough, then it will render as 154 x 154 or 90 x 90 px (the largest available size). BIG difference!
Facebook says:
Use images that are at least 1200 x 630 pixels for the best display on high resolution devices. At the minimum, you should use images that are 600 x 315 pixels to display link page posts with larger images. If your image is smaller than 600 x 315 px, it will still display in the link page post, but the size will be much smaller.*
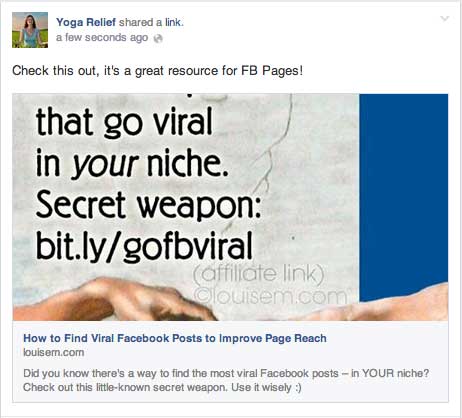
And that nice, big image (with its text box) links to the blog post when clicked, making it much easier for viewers to get to your blog posts.
*Note: Sometimes Facebook says 1200 x 628 and 600 x 314 pixels. I have no idea why this 1-pixel discrepancy, but I doubt it matters.
Why didn't I get a large Facebook link thumbnail?
There must be a large enough image on the web page you wish to share on Facebook.
The Facebook Help Team says:
Images that are at least 470×246 pixels will display as a rectangle with the title and description below. Images that are smaller than 470×246 pixels will display as a square with the title and description to the right.
The only way to adjust your post back to having a rectangle image is to choose an image that fits the size requirements. source
I hear that the minimum size doesn't always work. This is still what Facebook is recommending! source
If it's not working for you, the solution is simple: make it bigger! Go with 1200 x 630.
Additionally, sometimes the preview before you publish looks small, but still posts as large. Try the Facebook link debugger further down.
Blog image sizes for maximum impact on Facebook
Facebook recommends 1200 x 628 pixel size for link share images. The minimum size suggested to ensure a large preview image is 600 x 314 pixels.
The common denominator with all these link thumbnail image sizes is an aspect ratio of 1.91 wide to 1 tall. So you could take the height of your image and multiply it by 1.91 to determine the proper width.
I now make all my blog header images to the width of my blog's content column – which is 720 pixels.
So my Facebook link shares are 720 x 377, which is a 1.91:1 aspect ratio. My pins are 720 x 1080, which is Pinterest's recommended 2:3 Pin size.
If you don't want that horizontal image, use any shape image that's at least 600 pixels wide to generate a large link preview. NOTE: the top and bottom will be cut off in the link thumbnail. The image in the thumbnail below was a 624 pixel square on the blog post.

I recommend creating an image at least 600 x 314 pixels for each of your new blog posts going forward. Any smaller, and your link posts will be at a big disadvantage in the news feed.
If you have older posts that you (or readers) will be sharing on Facebook, and especially if you plan to run one as a Page Post Link Ad, you'd be smart to create a new, larger image for that blog post. Bigger images on blog posts look more up-to-date, too.
If you don't want the image to be visible on your blog at all, you can set the link preview image using Open Graph (og:image) tags. A WordPress plugin like Yoast SEO makes this easy to do.
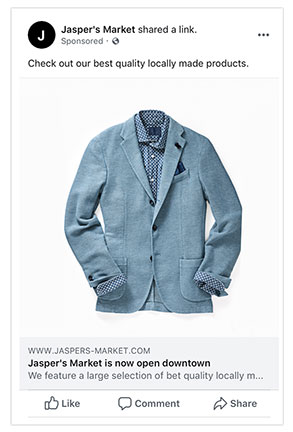
What's the Facebook link ad size?
You can use the same 1.91:1 aspect ratio image as a normal, organic, non-paid link share.
But you can go larger! Facebook recommends a square for link ads.
NEW: You can go up to 4:5 aspect ratio now, which is a portrait image size on Instagram.
Larger images are always more eye-catching. And if you're popping for an ad, might as well get your money's worth, right?
Use images that are at least 1080 pixels in width for best display on high resolution devices. At the minimum, you should use images that are 600 pixels in width to display image link ads. We recommend using 1:1 images in your ad creatives for better performance with image link ads.

How to preview your post with the Facebook share debugger
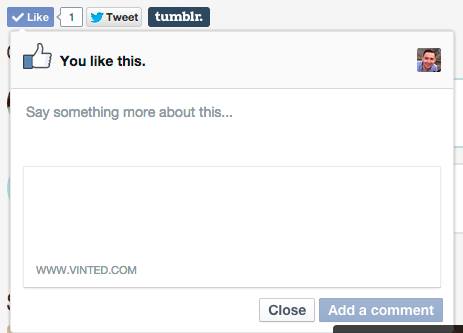
When content is shared for the first time, the Facebook crawler will scrape and cache the metadata from the URL shared. The crawler has to see an image at least once before it can be rendered.
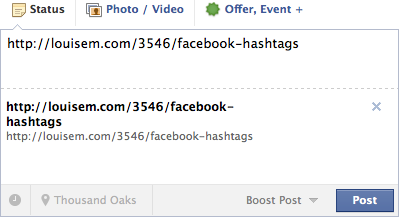
This means that the first person who shares a piece of content won't see a rendered image:

There are two ways to avoid this and have images render on the first Like or Share action:
1. Pre-cache the image with the Sharing Debugger
Run the URL through the URL debugger to pre-fetch metadata for the page. You should also do this if you update the image for a piece of content.
2. Useog:image:width andog:image:height Open Graph tags
Using these tags will specify the image dimensions to the crawler so that it can render the image immediately without having to asynchronously download and process it.
As mentioned above, you can use a plugin like Yoast SEO if you're not a techie!
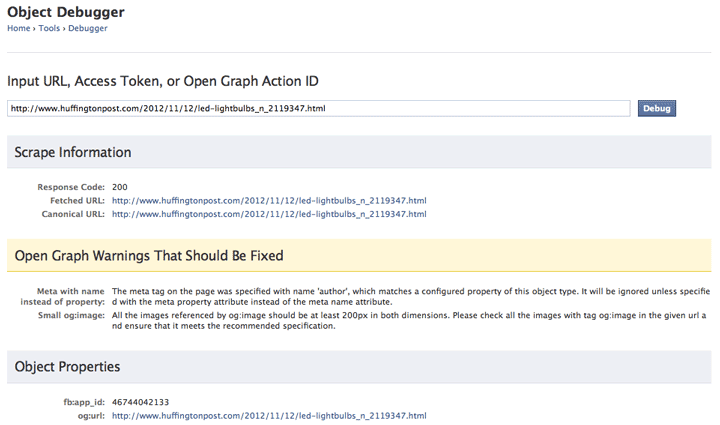
Getting your meta-tags and social plugins correct can take a bit of tweaking, so use the debug tool to test how your pages are viewed by Facebook's scraper.
Just enter your page URL, and you'll get a page of useful information, such as the meta-tags that are being picked up from your page and any errors or warnings with your content that might affect social plugins. source

Please consult your website developer or tech-savvy friend with questions about this stuff, as I'm not qualified to troubleshoot!
How can I change or remove my Facebook link preview?
If you're posting your link right on Facebook – as opposed to sharing from your blog's social sharing buttons – you can select which image to use as the link preview.
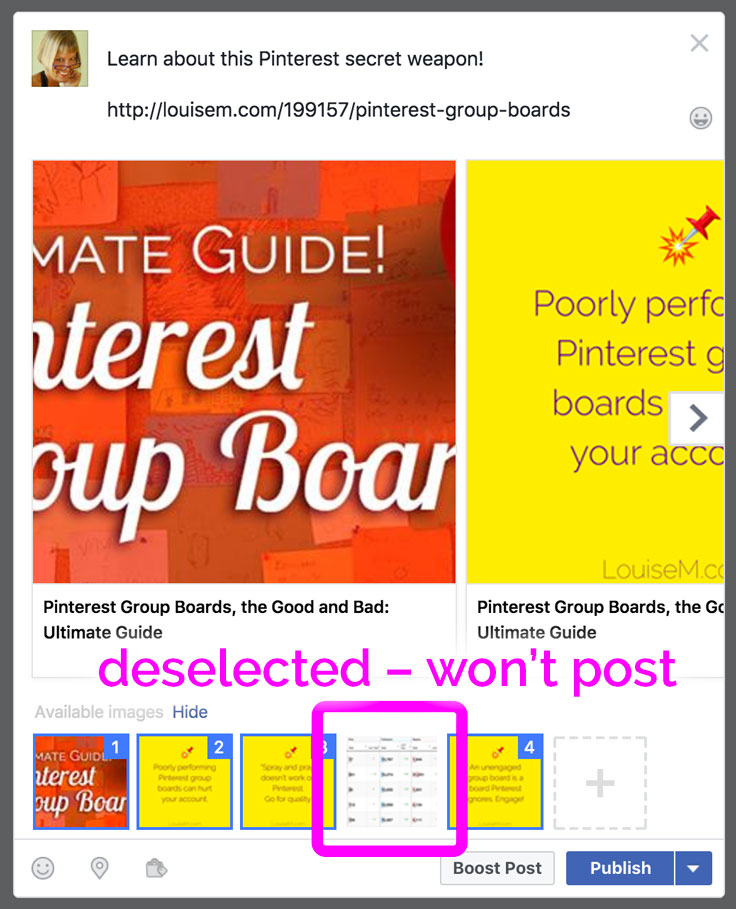
All images picked up by Facebook are pulled in and highlighted as tiny images at the bottom of the Publish box (note blue outline).
Deselect any you don't want to show in your Facebook post by clicking on it. The blue outline will disappear.
You can delete all but one if you like – up to you.
If you leave several outlined, viewers will be able to scroll through them in a "carousel."
To remove the preview from your post:
- Unselect all images by clicking the thumbnails at the bottom.
- Hover over the preview image.
- Clickx in the top-right corner. source

Facebook announced on June 28 2017, you will no longer be able to customize link metadata (i.e. headline, description, OR thumbnail image) in any link shares on Facebook.
While you can still choose which pulled-in image becomes the preview, you'll no longer be able to edit the link thumbnail image, title, or description of a link preview.
Facebook explained why you can't edit link metadata:
By removing the ability to customize link metadata (i.e. headline, description, image) from all link sharing entry points on Facebook, we are eliminating a channel that has been abused to post false news.
We're working to find other solutions that allow publishers to share customized content on our platform, and we will have more to share in the coming weeks. As we make these changes, content creators maintain the ability to control how their links appear on Facebook using Open Graph meta tags. source

Be sure to set your Open Graph meta tags the way you want your link share to look before you publish your blog post!
To preview how your link will look when posted on Facebook, use the sharing debugger.
Note that you can remove the URL from the text when you're happy with the link preview. It's no longer needed.
Facebook Link Thumbnail Missing? Restore it!
If you've followed these tips, your thumbnail should show up – particularly if you've set og tags manually, or with a plugin like Yoast.
Still having problems?
If you try to post a link on Facebook and see something like this:

Follow these steps:
- Ensure that you have an image on the page that's at least 200 x 200 pixels.
- If so, head over to the Facebook Object Debugger. Enter the page URL.
- You may get some techy solutions – but for now, go back to Facebook and try posting your link again.
- Success!

That should do the trick!
How to get a link to a Facebook post on computer or mobile
This is a somewhat different topic, but the wording and search terms are so similar, I wanted to cover it too.
Sometimes you want to point followers or friends to a specific post on Facebook. Each Facebook post does have a unique link that you can share anywhere that accepts hyperlinks!
It's a great idea to share these to your email list, asking them for comments on your post.
First, be sure that it's a Public post, or your audience will be limited to the audience specified for the post.

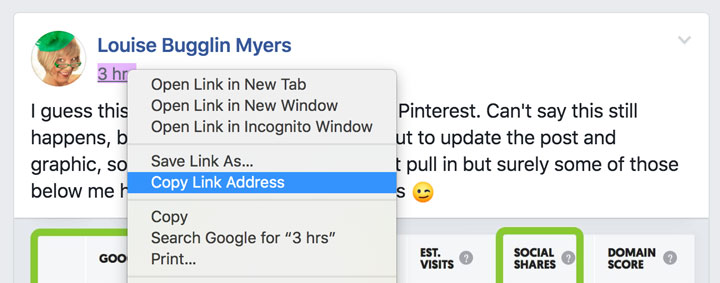
To copy the URL of a Facebook post while on a computer browser, simply right click on the timestamp below the original poster's name, and Copy Link Address.
Or, when you get a notification about a post, the URL you're taken to is the URL of the post. You can copy the link in your browser bar.
Now go paste it wherever you like!
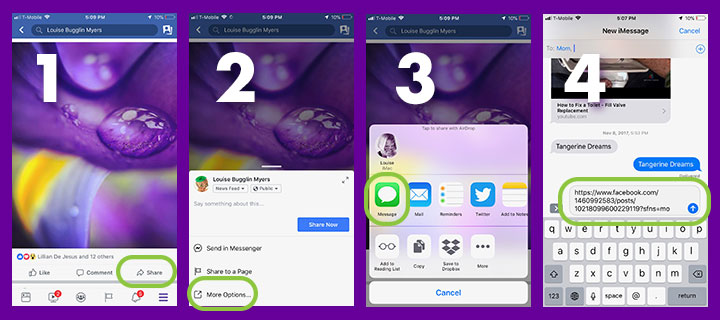
To grab the Facebook post link while on mobile:
This seems to keep changing, but here's what worked in March 2019:
1 | Find the post and tap the Share icon below.
2 | Choose More Options…
3 | Choose Message.
4 | Copy the link out of the message. You don't need to send it.
That's it! Now you've got a shareable link to a Facebook post.

Facebook link previews: Conclusion
We covered a lot! Scroll back to review as needed:
- How to share a link on your Facebook Page
- Facebook link thumbnail size in the news feed
- How to get a large Facebook link image
- Blog image size to get the best Facebook link preview
- Facebook link ad size options
- Preview your Facebook post with the Facebook share debugger
- Change or remove your Facebook link preview
- How to restore a missing link image
- How to get the link to a Facebook post
For general help with improving your Facebook Page:
If this post has helped you withFacebook Link Thumbnail image sizes, please share!

Source: https://louisem.com/3838/facebook-link-thumbnail-image-sizes
 .
.
0 Response to "600 X 315 Funny Pics 600 X 315 Best Funny Pics"
Post a Comment